This article will explain how to track your website visitors in detail and then analyze this information and put it to good use.
Many websites are NOT using any kind of traffic tracking software, this tracking software which normally runs in the background of websites is often referred to as analytics.
You may be using the logs in your website hosting control panel to get an insight into your website traffic, but this doesn’t give you the in depth details that a proper analytics program can give.
What details can I get?
The most common question always in everyone’s mind that What details can I get from Google Analytics? The answer is; you can get a really good information about where your traffic is coming from, I personally use it to check these types of details:
They are separated into three main areas (Visitors, Traffic sources, Content) that can also be crossed referenced.
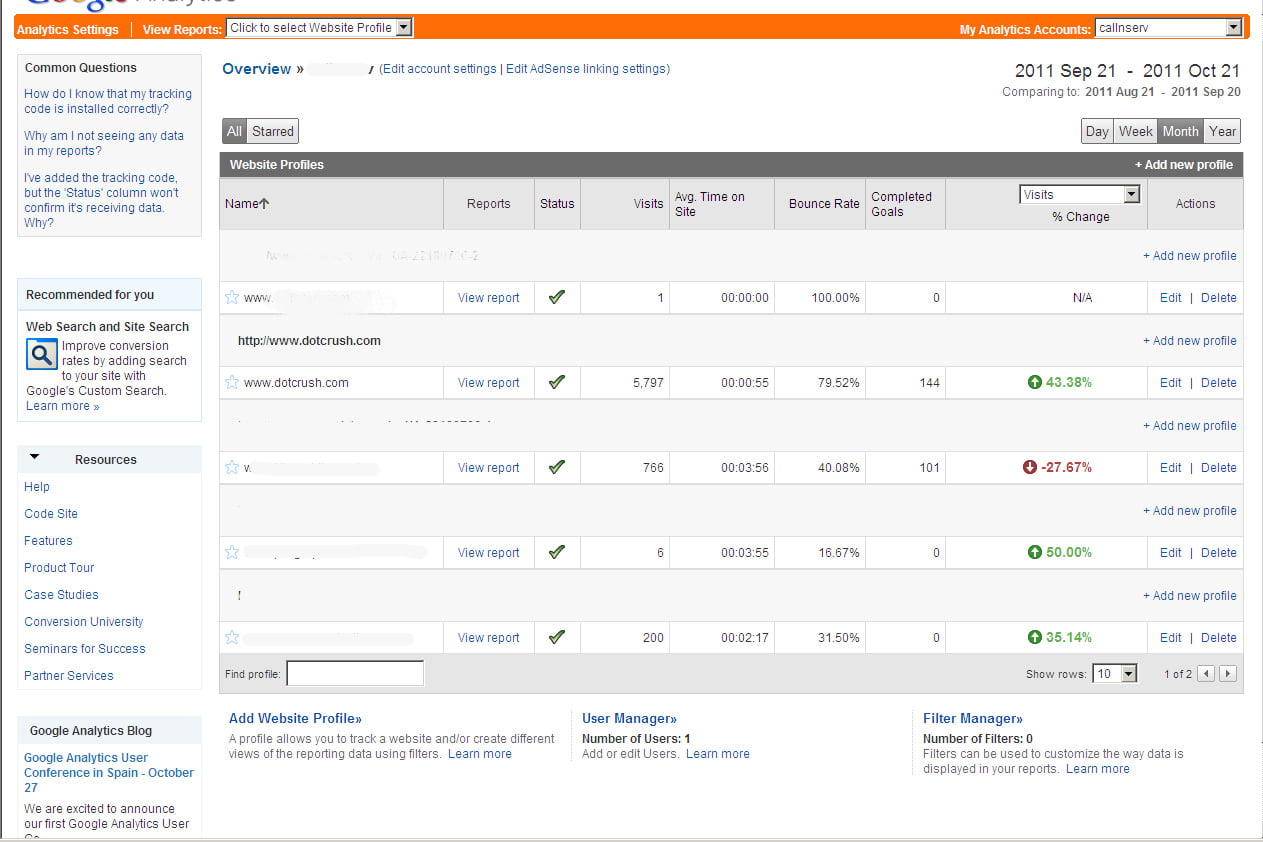
Find the following Google Analytics screen shot of my dotcrush.com including with other domains… Which I wiped out because all others are my client’s website name….
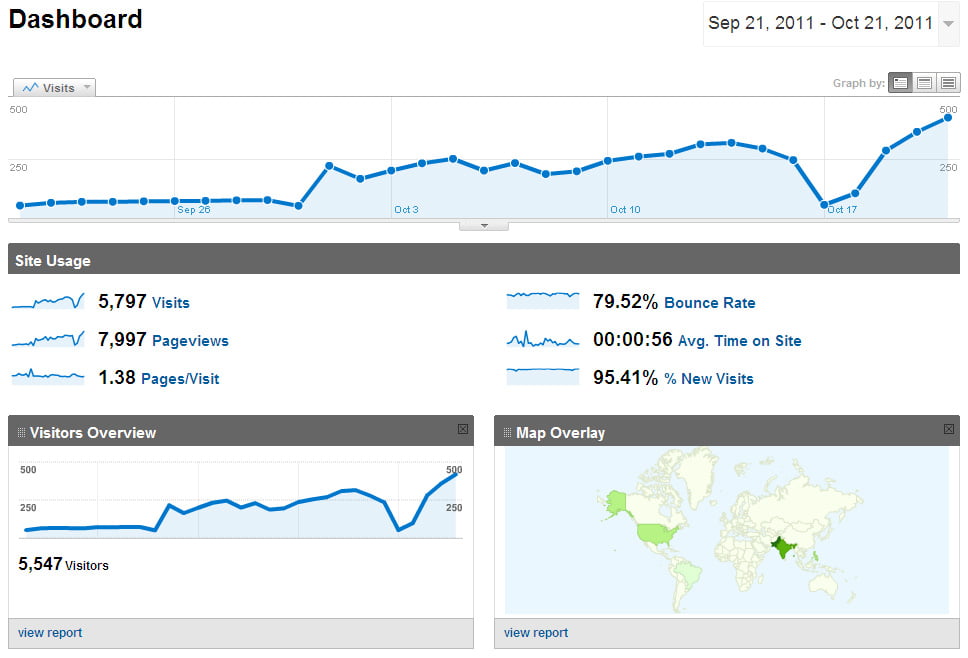
Visitors-
Monthly,weekly, daily, hourly + compare to last month, set time scale to anything
Pages per visit, Time on site, Bounce rate, % New visits
Internet browser type and version, Geographic location
+++ Many more details
Traffic Sources
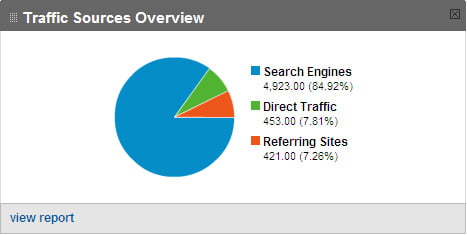
Pie chart of where traffic is coming from, and also list view.
What keywords people used when they arrived at your site
These details can be used with other data from the analytics, for example if you crossed it with geographical data it could show that 90% of visitors from Pakistan found you using Google, but only 70% of your India visitors came from Google and this shows that your website is more visible on the Google Pakistan than Google India or rest of the world or it could show more people in Pakistan are looking for you than they are in the India. You would need to dig a little further to find out why.
+++ Many more details
Above Pie chart showing the result of dotcrush one month traffic source, this is could be a dream for anyone who getting 84.92% Search Engines Traffic… It will really feel calm and excitment that website SEO is running good, and efforts was well manner…
Content
Most popular pages, landing pages, exit pages, pages with high bounce rates.
What traffic sources go to what pages, is all your Google traffic just for one page?
Page navigation, if they land on index.html where do they go next?
+++ Many more details
The tracking software that provides all these details and the one that I highly recommend you use is called Google Analytics and as the name suggests it’s made by Google and it’s entirely free and also very simple to use.
I’ll show you how to install the software and get up and running with it.
Goto Google Analytics and create an account if you don’t already have a google account.
Once logged into the Google analytics page, you need to click “Add WebSite Profile”
Then select “Add a Profile for a new domain” enter your websites domain name in the box “www.mywebsite.com”
Tick apply Google adwords cost if it applies to you (tick it if you pay for ads using adwords with this website).
Click Next
What are you tracking? Most people will need “A single domain”
Copy the code in the box on the right side.
You need to add this code to every page in your website that you want to track.
Before you make any changes to your html its always a good idea to backup the site just in case something goes wrong.
The code goes into the html just above the </body> tag
It should look like this when added to your page
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src=’” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
try {
var pageTracker = _gat._getTracker(“UA-10101010-19″);
pageTracker._trackPageview();
} catch(err) {}</script></body>
</head>
If you have a good html editor like dreamweaver you can use the find and replace feature to edit all your pages very quickly.
Open find and replace from the edit menu, enter in the find box
</body>
</head>
Enter in the replace box your analytics code + the closing body & closing head tag like this
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src=’” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
try {
var pageTracker = _gat._getTracker(“UA-10101010-19″);
pageTracker._trackPageview();
} catch(err) {}</script></body>
</head>
Then select all pages in site and then click replace all.
Your pages have now been updated, you can now upload them to your website using your preferred ftp program.
Hope you like this introduction to analytics, visit google analytics home page and keep track your website…
Comments always welcome
- Introducing the Apple AirTag - July 20, 2023
- Slavish Thinking: غلامانہ سوچ - April 27, 2017
- Android is expected to welcome BBM before October - July 21, 2013






Just want to inform you that I bookmarked your article for future reference. Thanks!
I gotta favorite this web site it seems extremely helpful invaluable
Hi, adore your site..please do researching out my online internet site at conditions and escape out of your comment. thanks
I just required some information and was searching on Google for it. I visited each page that came on first page and didn’t got any relevant result then I thought to check out the second one and got your blog. This is what I wanted!
I need to a large number of thanks for that endeavours you’ve obtained contributed in composing this blogpost. i am hoping the identical top-quality publish from you from the lasting as well. In simple reality your soil breaking composing abilities has inspired me to start my pretty own internet page now. in true truth the blogging and site-building and site-building is spreading its wings rapidly. Your build up may pretty well in all probability be considered a pretty good style and design of it.
Very interesting stuff. Do you do any guest posting on other blogs?
I find your blog very valuable. It helps me to monitor my students writing and I always, use your writing examples for my students.
I like your blog very much, i think it’s awsome.
Exactly what is the System?
Couldn’t have said it better myself.
You are certainly right. In it something is also to me this thought is pleasant, I completely with you agree.
Thanks
I just want to say I am newbie to blogging and site-building and actually liked this blog. Most likely I’m going to bookmark your blog post . You actually come with perfect stories. Bless you for sharing with us your web page.
thanks for sharing