Today in this article Important Tutorials, Tips and Techniques for jQuery Form Validation, web Forms are one of the most essential elements of a great web portal. In modern web design era, web form validation play very significant role to ensure that website visitors provided with almost every necessary information to help them out in filling an online form without any hassle. A great web form should consists things like names, correct email format, correct phone number format and correct Zip code format (if required), main message and Captcha.
Therefore, a web form of a website should be easy-to-read and easy-to-understand so that it allow user to enter details correctly in the form without getting confused and minimum amount of fuss.
Oftentimes, people tend to make mistakes while entering information in the web form and here, web form validation comes into real picture. Validation is the most considerable factor worth paying attention when it comes to web form of a web portal. Besides securing website from spam and malice attacks, web form validation also help in enhancing user experience. Web form validation helps the user to fill necessary details properly to successfully complete an operation.
Over past few years, web form validation is a major issue of discussion among web developers and web designers. With JavaScript framework especially jQuery has made web form validation really easier to implement for developers. jQuery stands as a real-time player bring lots of scope for web developers to create highly accessible and visually aesthetically web forms. At present, there are thousands of techniques and tricks are available for form validation but no real and consistent method for form validation is available yet.
In today’s post, we are going to put together best collection of important tutorials, approaches, techniques and examples for advanced jQuery Form validation. This post mainly covers really useful tutorials, tips, examples and techniques related to modern web form validation trends explaining how to validate web form with great ease. Explore these different useful jQuery Web Form Validation related techniques, methods and approaches to utilize the complete power of jQuery to create an advanced web form.
Important Tutorials, Tips and Techniques for jQuery Form Validation
Here is important Tips, Techniques and Tutorials for jQuery Web Form Validation for (web) developer explaining and detailing different ways to implement validation for jQuery forms easily. Enjoy!
Building Real-Time Form Validation Using jQuery
This tutorial will teach you how to create real-time form validation by using jQuery. This post covers one of the most common ways among different alternative ways. Check it out.
Live Validation
This is a beautiful example of live form validation. By using Live Validation technique, you can provide your visitors real-time validation information when they start filling the web form. LiveValidation is an open source javascript library used by developers to make client-side validation of web form quick, easy, powerful and less daunting to complete.
Validation With Prototype
This is a new trick for form validation. Add this easy-to-use form validation Jquery script to validate form easily and quickly. The main intend behind the technique is to attach the form’s onsubmit event which read out every form element classes. After reading, it will start performing validation of form if required. In case, field fails validation then it display you field validation advice and help you in completing the form properly.
Advanced jQuery form validation
In this tutorial, we are going to deal with a complex form for advanced jQuery form validation. Here, we mainly focus at the Jungle Dragon registration form.
How to Validate Forms in both sides using PHP and jQuery
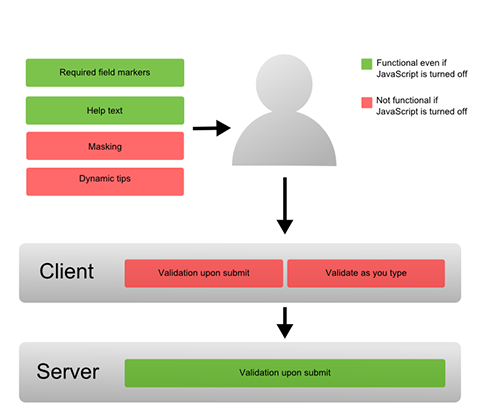
This tutorial will teach you basic steps to easily validate web forms by simply making a use of powerful PHP and jQuery in both sides such as Client side (by using JavaScript with strong jQuery) and Server side (by using PHP).
Form validation with jQuery from scratch
This tutorial on jQuery Web Form Validation will explain you steps on how to create a powerful and extensible jQuery plug-in for form validation. Take a look.
How to make your forms better with jQuery (Cool Javascripts)
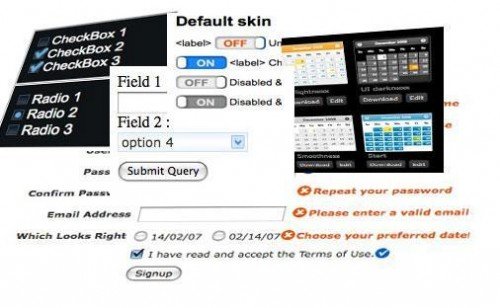
In this post, you will find out different amazing set of techniques and tips on how to use powerful jQuery to create more interactive and stylish web forms for a web portal. Please note that you can also make a use of simple jQuery plugins to recreate and style the checkbox and radio buttons.
jQuery Contact Form with PHP & jQuery Validation
In this tutorial, we are going to learn how to create a jQuery contact form for a web portal by making simple use of PHP and jQuery. This useful tutorial includes the markup, PHP to process our contact form and JQuery validating.
Quick & Easy Form Validation Tutorial with JQuery
In this tutorial, you are going to learn how easily a web form can be validated by simply use of jquery. Here, you will learn steps on validation of a registration form with bit advanced validation basically to validate a website URL, check password and password retype, validate phone number, username (with no special characters).
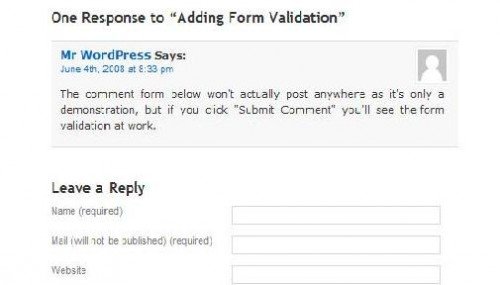
Adding Form Validation to WordPress Comments using jQuery
This tutorial will teach you how to use jQuery to add form validation to a comment form in the WordPress’ Default theme. Please note that this simple technique can be easily implemented to a non-WordPress example also.
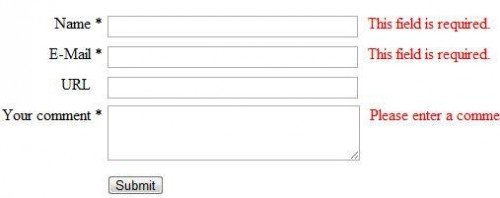
Form Validation using jQuery
This tutorial mainly focuses on how to use JavaScript to validate the fields before submitting the form to the server. Let’s start with the tutorial.
Further Resource
Web Form Validation: Best Practices and Tutorials http://www.smashingmagazine.com/2009/07/07/web-form-validation-best-practices-and-tutorials/
10 Useful jQuery Form Validation Techniques and Tutorials http://speckyboy.com/2009/12/17/10-useful-jquery-form-validation-techniques-and-tutorials-2/
10+ jQuery Form Validation Techniques And Tutorials http://www.webaxes.com/2010/05/jquery-form-validation-techniques-and-tutorials/
- Introducing the Apple AirTag - July 20, 2023
- Slavish Thinking: غلامانہ سوچ - April 27, 2017
- Android is expected to welcome BBM before October - July 21, 2013












No Comments Yet